Introduction:
Everyone is using and liking SharePoint these days because it is matching a lot of requirements we have. This is a cool and nice product released from Microsoft and we need to know about it and complete administration. I am working from long time on SharePoint and few months back i was trying to change the system name of the server in which SharePoint was installed, i learnt lot of things from it. But before discussing about it, i want to put something about what are the situations for renaming the server?
- We are developers and will work on ASP.NET, SharePoint, Silver light etc…. SharePoint itself is a very big system and if you install directly the product on the server means development environment then SharePoint installs some services. If you want to work on ASP.NET application tomorrow, then all SharePoint services will run by default. So whenever we don’t want SharePoint to be running on the server then we manually go to the services and stop them. Its not a good way of doing that. So, what i propose here is to create a VHD which has the SharePoint, Sql Server and related software needed for SharePoint. by providing some extra memory to your system i.e RAM around 2-3GB, it will run fast. When SharePoint is needed then only we will run the VHD otherwise not. So, in our office we have plenty of SharePoint developers and everyone will do the same creating VHD and install SharePoint. But it’s a very time consuming and long process. Installing will take plenty of time. So, we will create a single VHD and copy it on some share location. From there all devs, admin, team will get the VHD and work on it.
So, till now did you find any problems? no, it was a simple process. When will we get the problem? if we want to add the VHD to network. Now the problem starts…. We have a very big task that we need to add the server to domain and everyone will access the SharePoint server of each other. But we copied the VHD and installed on our system, so all VHD’s will have the same names. So we can’t add the servers to the domain because of having same names, network conflicts will come. So finally we need to perform operation to change the server name.
Steps:
Here we go: by following the steps below we can complete this operation.
- Changing the Alternate Access Mappings:
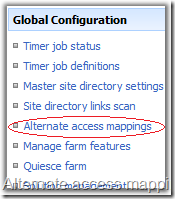
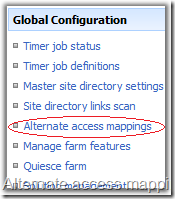
- How to: Browse to SharePoint central administration, operations tab from the top navigation and under the section Global Configuration, select Alternate Access Mappings.

- Click on the Alternate access mappings and here select the mapping collection to select all as shown in below figure.

- Now, you can see all the mappings[urls] for the existing sites in SharePoint system. This is where we need to change the urls of the sites which points to the new urls. Click on the “Edit public urls” link on the top sub nav menu on the page. Here select the site from mapping collection on the right side one by one and map their urls to new server name as described below. For example, if your old server name is oldMOSSServer then the urls would be like this.
- http://oldMOSSServer/, http://oldMOSSServer:8080/, http://oldMOSSServer:4534 etc…..
- And if new server name is newMOSSServer then the url’s we need to changed to are as follows…
- http://newMOSSServer/, http://newMOSSServer:8080/, http://newMOSSServer:4534 etc…..
Note: Don’t change any port numbers in the above operation, just change the server name only.
- Repeat the above steps for all sites until everyone points to new server name.
- Rename the SharePoint server by using STSADM tool
- Go to start –> run and type “cmd” to open the command prompt.
- Move to the path where STSADM.exe file is resides. Usually it is in 12hive\Bin folder.
- Command we need to run is renameserver. Syantax is:
stsadm -o renameserver -newservername "newservername" -oldservername "oldservername"
- Change the strings highlighted in red to the new server name and old server name respectively and run the command. Remember by performing this operation means we changed the server name only within the SharePoint system but not on the server. This will only replaces the SharePoint system entries old server name with new name in SharePoint databases. Because in SharePoint everything will store in database.
- Rename the original system name
- This is the simple operation generally all of us know. Go to Start button, right click on the Computer option and select Properties.
- Click on the change button type the new name for the server and [add it to domain if it’s not already in] and save the changes.
- RESTART your server.
- Change the System and SharePoint credentials
- Change the credentials of the SharePoint server by running updatefarmcredentials command from STSADM tool.
- Check once all IIS application pools points to the old system name, if any change them and restart IIS.
That’s it!!!
Do you think we are completed with the process? NO, last and final step, TESTING: please open the central admin site of the SharePoint and check everything is working fine!!!
Remember, if any thing is broken or not working as expected, then you are always welcome to revert back the changes you did. If central admin site is not opening then you can do the below steps to revert back to initial state.
1. Rename your server name and [remove from domain and add it to WorkGroup if it was not in the domain before].
2. Rename the SharePoint server by running STSADM command to old server name.
3. Change the Alternate access mappings to revert back to old server name.
4. Restart the server and check the changes.
5. Change the credentials, RESTART IIS.
6. You should be back with all settings as before.
Please post your comments here if you have any questions or issues.
Note: I was successfully performed all the steps as i said few months back, but forgot to change the Alternate access mappings. So what was the result, i always frustrated and felt bad that server change operation failed. After a long research and study we got it working. Hope this help others….